|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10995 今日文数:5383
|
|
安全、稳定、高性能的内网穿透工具,用Rust语言编写rathole,类似于frp和ngrok,可以让NAT后的设备上的服务通过具有公网IP的服务器暴露在公网上。项目地址:https://github.com/rathole-org/rathole程序下载:https://github.com/rathole-org/r...

|
|
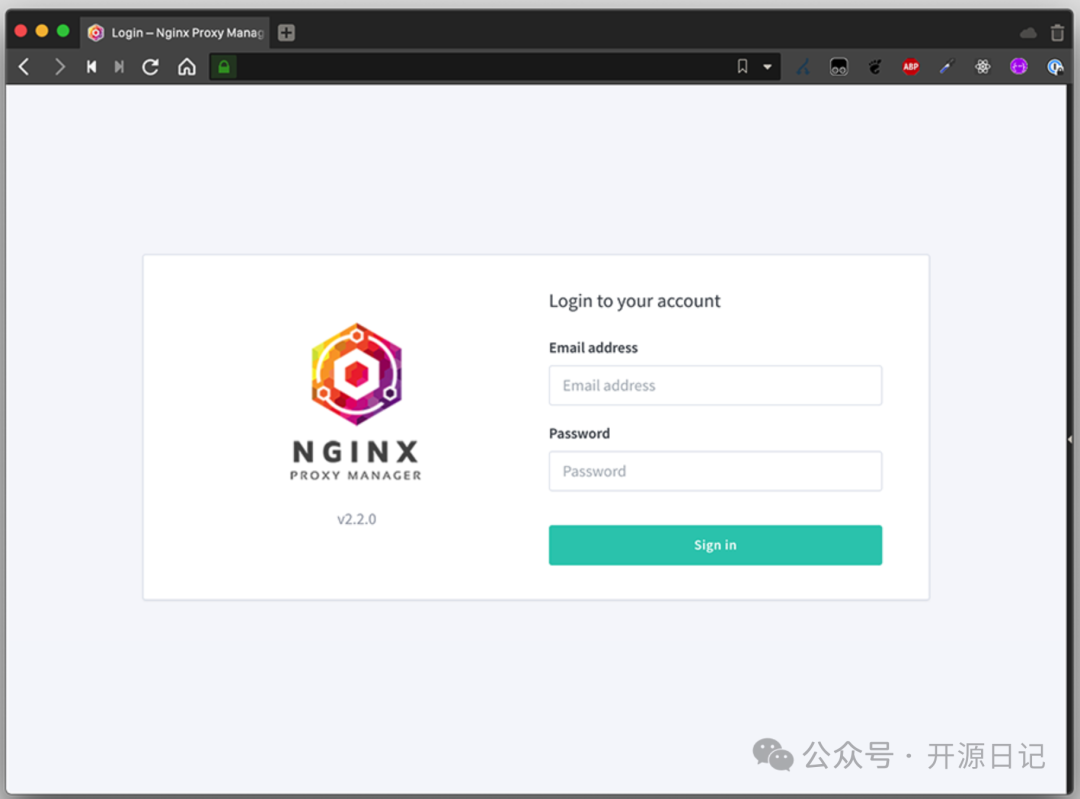
如果你想在家轻松搭建多域名网站?管理SSL证书却不想花钱或学nginx的复杂语法?这款开源工具直接让你躺平!简单易用、界面好看,功能齐全的NginxProxyManager绝了,完全适合刚入门的小白,也能满足高级玩家的要求。立刻一起来看看这个不可错过的宝藏项目吧!NginxProxyManager是什么简单来说,Ng...

|
|
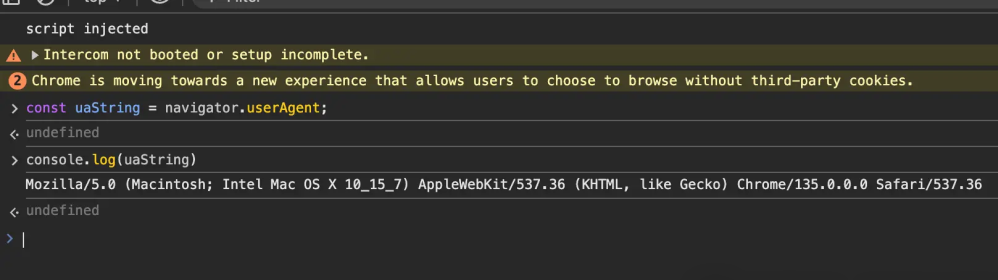
记录UserAgent信息可以帮助我们了解用户使用的设备和浏览器,从而优化页面兼容性和用户体验。同时,它对用户行为分析和统计也很重要,能指导产品决策。最后,在某些场景下,它还能用于安全审计或识别异常请求。🧭一、什么是UserAgent(用户代理)?UserAgent(简称UA)是客户端发送给服务器的一段字符串,用于标...

|
|
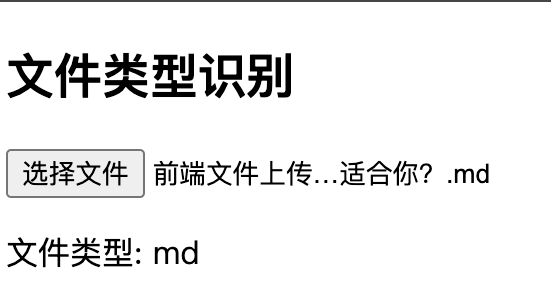
在我们的日常开发过程中,我们会经常接触到一些文件上传的事情,其中在前端这边识别识别文件类型的是非常常见的功能,例如来限制文件上传的类型,接下来我们来了解一下最常见的几种方式。通过文件扩展名判断类型最简单快捷的方法就是hiyaJavaScript获取文件名的扩展名,对比扩展名来判断文件类型,如下代码所示:<!DOCTYP...

|
|
ASP物料代码验证函数判断ERP系统的物料代码中只允许存在:“数字0-9、字母a-z和A-Z、三个字符._-”,除此之外,不允许使用任何其他字符的asp函数。下面是一个完整的ASP页面,包含物料代码验证函数以及一个简单的测试界面:<!DOCTYPEhtml><html><head><title>ERP物料代码验证</t...
|
|
在JavaScript开发中,字符串处理是我们每天都要面对的任务。无论是用户输入验证、数据格式化还是动态内容生成,都离不开字符串操作。本文全面梳理JavaScript中字符串的各种操作方法,轻松应对各种字符串处理需求。一、字符串创建与基本操作1.创建字符串//字面量方式letstr1=HelloWorld;letstr...
|
|
有开发者发现在PostgreSQL中使用Unicode编码时,遇到一个令人哭笑不得的问题:执行SELECTnameFROMtbl_nameWHEREname=赤羽根时,返回结果中竟然包含了一条本不应匹配的“赤羽石”记录!😮而改用LIKE操作符后,结果却正确了,但效率较低。这个问题可能源于Unicode编码的特殊性或是...
|
|
PostgreSQL社区曾为是否允许禁用ALTERSYSTEM命令爆发过一场有趣的讨论。ALTERSYSTEM用于调整PostgreSQL配置且持久化到postgresql.auto.conf。有人提议增加一个选项来禁用此命令,初衷是好在Kubernetes等声明式配置环境中维持配置一致性,避免数据库内部更改导致配置漂...
|
|
PostgreSQL中有一个有趣的特性:创建表时会自动生成一个同名的复合类型。有用户尝试创建了一张名为abcd的表,然后居然可以用abcd作为另一个表的字段类型:CREATETABLEabcde(abcdabcd)!更“好玩”的是,当你尝试删除原始表abcd时,PostgreSQL会提示有对象依赖这个类型,除非使用CA...
|
|
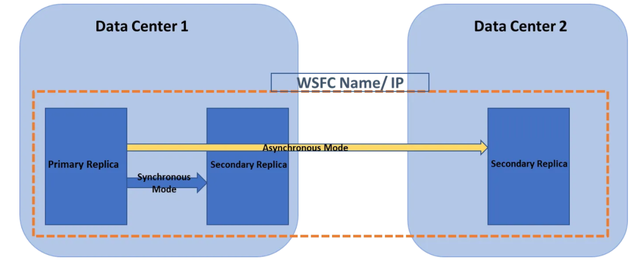
下面这张图说明了SQLServerAlwaysOn可用性群组(AOAG)在高可用性(HA–HighAvailability)与灾害复原(DR–DisasterRecovery)的使用。通常而言,HAnodes会设在同一个datacenter,由于在同一个subnet里,网络的延迟latency比较低,所以通常采用同步的...

|
|
1=1这个骚操作,其实就是个小技巧,绝对是菜鸟写SQL+时用过的东西,但别小瞧它,高手也爱用。先来个简单点的解释:1=1是个永远为真的条件,你写在SOL的WHERE后面就是为了方便你拼接条件用的。想象一下你写SQL,查询条件经常会有很多分支逻辑,搞不好一堆“ifelse`逻辑等着你。你如果不加点骚操作,后面的SQL拼接...
|
|
今天跟大家推荐几个近期GitHub上颇为实用且有趣的开源工具,主打简单易用且高效,帮助你大幅提升个人生产力。OCR新王诞生,竟然吊打Gemini大家有没有发现OCR这个赛道真的好卷?隔三差五就有新工具出来,不断超越现有工具。这次轮到MOCR登场了,仅凭3B参数,超越Gemini等一众闭源模型,对复杂文档解析又快又准。不...

|
|
国内用户利用HuggingFace官方的下载工具huggingface-cli和hf_transfer从Huggingface镜像站上对HuggingFace上的模型和数据集进行高速下载。
一、模型模型的下载调用比数据集简单。首先在命令行准备好以下几个工具:
pipinstallhuggingface-cli#...

|
|
PostgreSQL全球开发小组最近宣布PostgreSQL17正式发布,PostgreSQL17是该流行开源数据库的最新版本。该版本侧重于性能改进,包括用于清理(Vacuum)的新内存管理实现、存储访问优化以及对高并发工作负载的增强。虽然最新的GA版本对查询性能进行了总体改进,并为分区管理增加了更多的灵活性,但许多数...
|
|
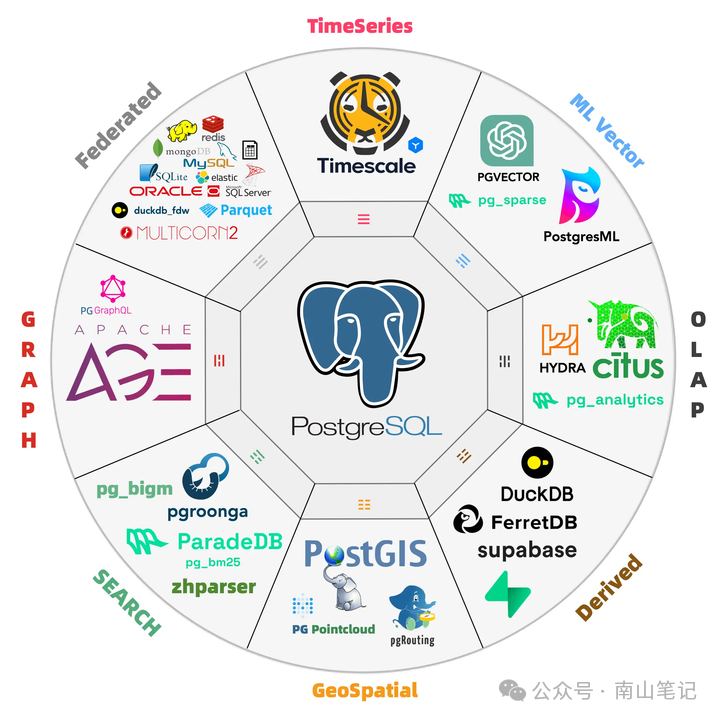
这是世界上最先进的开源关系型数据库PostGreSQL,能装下世间万物,其能力早已超越了传统数据库的范围。Web开发为了解决问题,各类花哨工具层出不穷。对于业务量不大的中小系统,引入这些复杂组件往往是过度设计。其实仅仅一个关系型数据库PostGreSQL,就能覆盖大部分后端技术需求。本期视频我们从安装入门开始,介绍一...
|
|
PostgreSQL19preview-协议扩展:新增宏替代魔法字符https://github.com/postgres/postgres/commit/9ea3b6f751abd7701f3f32d9df26d66410754c94该提交(9ea3b6f751abd7701f3f32d9df26d66410754c...
|
|
使用PostgreSQL的EXPLAIN时,控制节点的出现,对查询复杂度的影响不可忽视。LimitPostgreSQL用户都会使用LIMIT,因为它非常简单,但让我们来全面描述一下它。LIMIT操作会执行其下属操作,并仅返回该操作所返回结果中的前N行。通常情况下,在返回结果后它会停止下属操作,但在某些情况下(例如在PL...
|
|
作为程序员我们应怎样理解docker?
容器技术的起源假设你们公司正在秘密研发下一个“今日头条”APP,我们姑且称为明日头条,程序员自己从头到尾搭建了一套环境开始写代码,写完代码后程序员要把代码交给测试同学测试,这时测试同学开始从头到尾搭建这套环境,测试过程中出现问题程序员也不用担心,大可以一脸无辜的撒娇,“明明...

|
|
为什么PostgreSQL的创始人可以得图灵奖,MySQL的创始人不可以?
石破天老爷子算是数据库领域的祖师爷,赏了无数人饭吃的那种;70年代的ingres和80年代的postgres影响了几乎所有普通从业者的听过的数据库系统,(注意BCNF范式是70年代提出的);另外,列存储的C-Store论文演变成了HPve...
|
|
在.NET开发中,枚举(Enum)是一种常用的值类型,它为一组相关的常量提供了更具可读性和可维护性的表示方式。无论是状态标识、类型分类还是选项设置,枚举都能让代码更清晰、更易于理解。
什么是枚举?
枚举是由一组命名的常量组成的类型,这些常量被称为“枚举成员”。它本质上是对整数类型的封装,默认情况下基于int...
|
|
echart实现柱状图里的水波效果
echart实现柱状图里的水波效果2025-08-14762阅读5分钟专栏:vue一、项目介绍最近做项目,甲方要求在柱状图里加上水波图的效果,真是太有趣了,太有创意啦。马上动手实现。思路echart提供了一个renderItem方法,可以帮助我们自定义每个series的配置。...
|
|
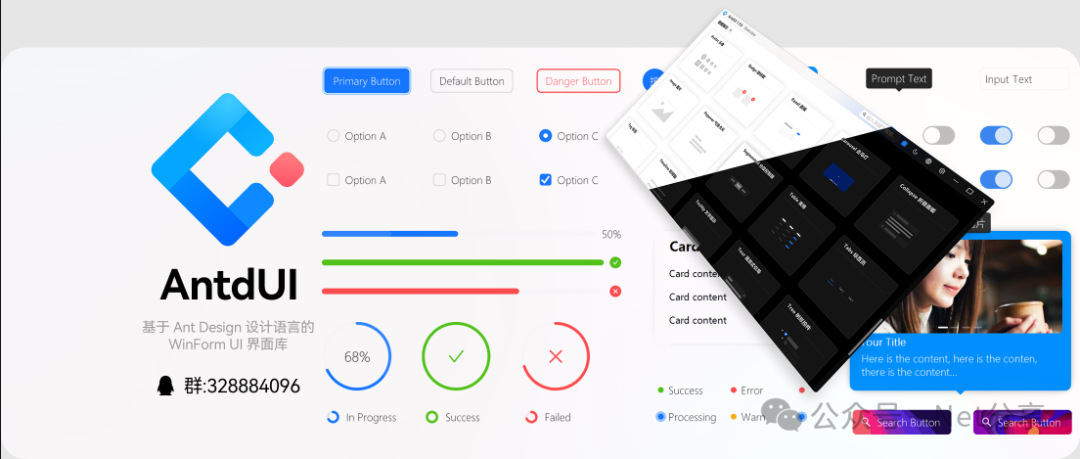
简介AntdUI是一个基于AntDesign设计语言的WinFormUI界面库,致力于将现代美观的前端设计风格引入桌面应用程序开发。采用纯GDI绘图技术,无需任何图片资源,全面支持AOT编译,最低兼容.NETFramework4.0。核心特性•🌈高质量渲染:抗锯齿文字渲染,视觉效果更佳•🎨纯GDI矢量绘图:无依赖图...

|
|
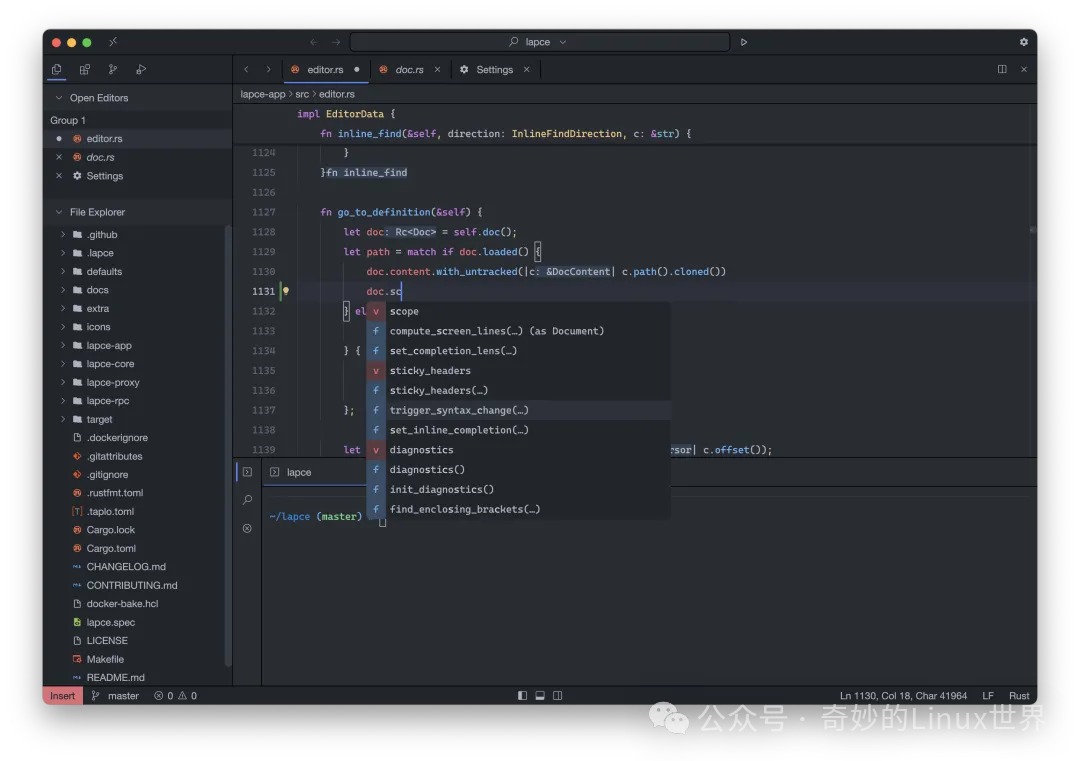
引言:为什么你需要一个更快、更轻的代码编辑器?作为程序员或科技爱好者,你是否曾为代码编辑器的启动速度慢、内存占用高而抓狂?VisualStudioCode虽然功能强大,但资源消耗让人头疼。Neovim轻量但配置复杂。别担心,今天我要介绍一个开源项目——Lapce,它可能是你一直在寻找的“梦想中的编缉器”!它用Rust...

|
|
从学术原型到多模王者,PostgreSQL用30年书写了开源数据库的传奇篇章。1996年诞生至今,不仅完成了从学术原型到企业级的蜕变,更通过模块化扩展构建起独特生态:从分布式架构(9.0流复制)到多模融合(JSONB+PostGIS+向量索引),再到如今的云原生智能(AIO异步IO+向量搜索),每一步都踩中数据时代的脉...

|