使用JS的 FileReader 读取本地文本文件(可兼容各种浏览器)
还是直接上代码吧,大家自己看:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function upload(input) {
//支持chrome IE10
if (window.FileReader) {
var file = input.files[0];
filename = file.name.split(".")[0];
var reader = new FileReader();
reader.onload = function() {
console.log(this.result);
}
reader.readAsText(file);
}
//支持IE 7 8 9 10
else if (typeof window.ActiveXObject != 'undefined'){
var xmlDoc;
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.load(input.value);
console.log(xmlDoc.xml);
}
//支持FF
else if (document.implementation && document.implementation.createDocument) {
var xmlDoc;
xmlDoc = document.implementation.createDocument("", "", null);
xmlDoc.async = false;
xmlDoc.load(input.value);
console.log(xmlDoc.xml);
} else {
alert('error');
}
}
</script>
</head>
<body>
<input type="file" onchange="upload(this)" />
</body>
</html>
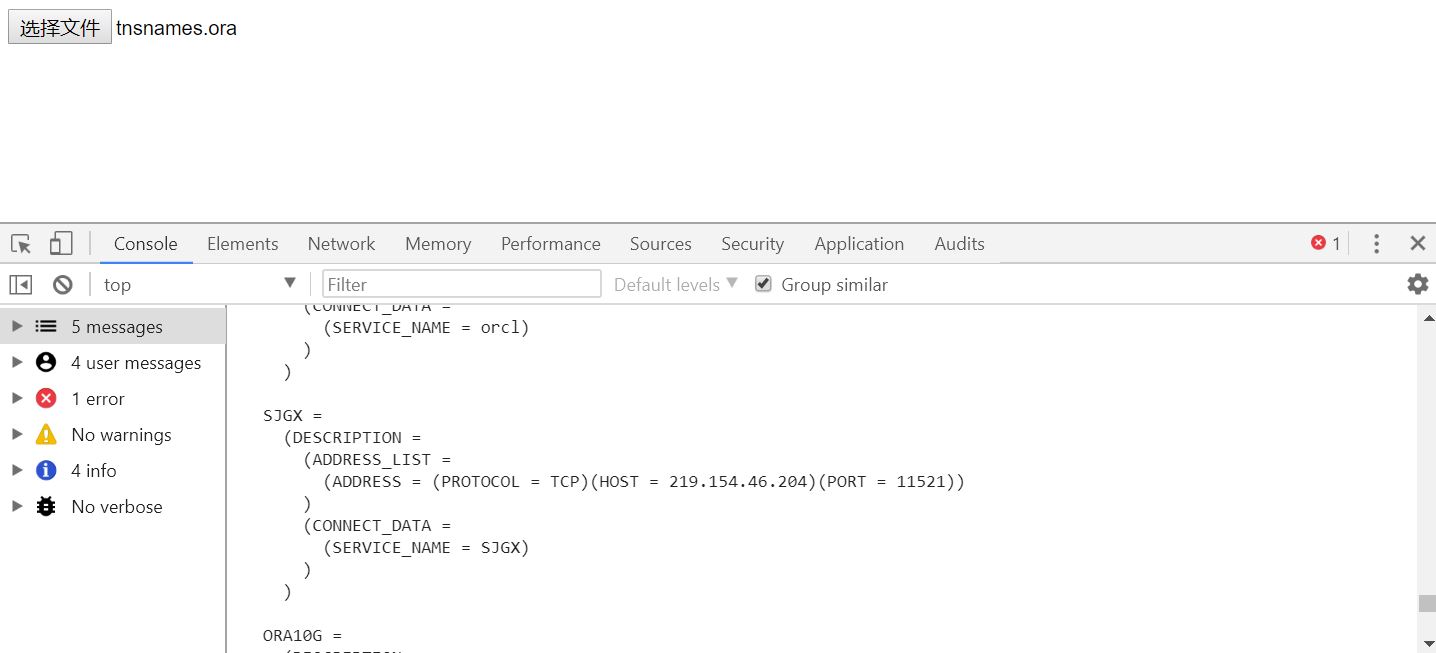
不仅可以读取文本文件,还可以读取JS文件,CSS,HTML等纯文本格式,下面是运行效果(读取了oracle的tnsnames.ora文件)

FileReader
其中 File 对象可以是来自用户在一个 重要提示:FileReader 仅用于以安全的方式从用户(远程)系统读取文件内容 它不能用于从文件系统中按路径名简单地读取文件。要在 Javascript 中按路径名读取文件,应使用标准 Ajax 解决方案进行服务器端文件读取,如果读取跨域,则使用 CORS 权限。 备注: 此特性在 Web Worker 中可用 构造函数
有关详细信息和示例,请参阅如何在 web 应用程序中使用文件。 属性
事件处理
备注: 因为 方法
规范
浏览器兼容性Report problems with this compatibility data on GitHub
LegendTip: you can click/tap on a cell for more information.
参见 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||