颜值最高得UI库ColorUI-UniApp,我原称之它为最美!
|
admin 2024年8月12日 1:27
本文热度 3677
2024年8月12日 1:27
本文热度 3677
|
前言
编程开发中我发现了一个颜值超级好看的UI库,那就是ColorUI组件库。
摘要:随着移动互联网的快速发展,跨平台应用开发已成为行业的重要趋势。ColorUI-UniApp作为一款高颜值、高度自定义的CSS组件库,为开发者提供了在H5、微信小程序、安卓、iOS以及支付宝等多个平台上实现一致用户体验的解决方案。本文将深入探讨ColorUI的特点、使用方法以及它在前端开发中的优势。
ColorUI GA 简介
ColorUI是一个专为UniApp设计的CSS库,它不仅提供了丰富的样式和组件,还注重用户体验和界面美观。通过引入ColorUI,开发者可以轻松地创建出高颜值的界面,并且这些界面能够在多个平台上保持一致。ColorUI的设计理念是让开发者能够快速地搭建出既美观又实用的应用。
ColorUI 特点
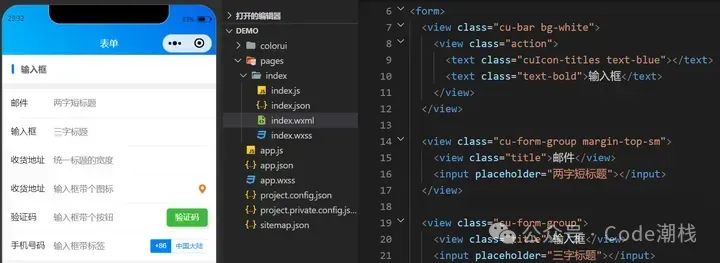
高颜值设计:ColorUI提供了一系列精美且现代化的UI组件,这些组件不仅视觉上吸引人,而且在用户体验上也经过了精心打磨,确保了美观与实用性的完美结合。
高度自定义:ColorUI赋予开发者极大的自由度,允许他们根据项目需求灵活调整组件的样式和布局,从而实现界面的个性化定制,满足不同场景下的设计要求。
跨平台兼容性:ColorUI的跨平台特性是其一大亮点,它不仅适用于H5网页,还能在微信小程序、安卓、iOS以及支付宝小程序等多种平台上稳定运行,极大地简化了多平台应用的开发和维护工作。
易于集成:ColorUI的集成过程十分简便,开发者只需引入相应的样式文件,便能通过class属性轻松调用各种组件,迅速搭建起具有专业水准的用户界面。
交互示例丰富:ColorUI还提供了一系列交互示例,涵盖了常见和复杂的用户界面操作,这些示例不仅能够激发开发者的创意,还能作为实际开发中的参考案例,加快开发进度。




开始
一、项目搭建
填写项目名称、空目录路径、APPID,开发模式选择小程序
根据项目需要,选择【微信云开发】或者【不使用云服务】,示例不使用云开发,选择【不使用云服务】
模板选择,选择【JavaScript-基础模板】,点击确定
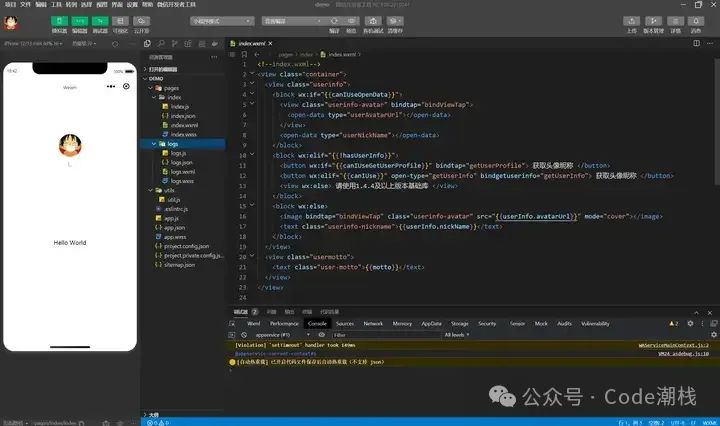
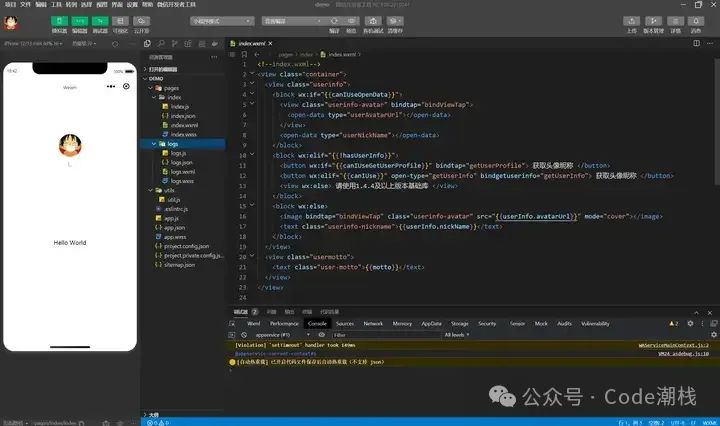
进入小程序,创建的基础小程序如下图所示



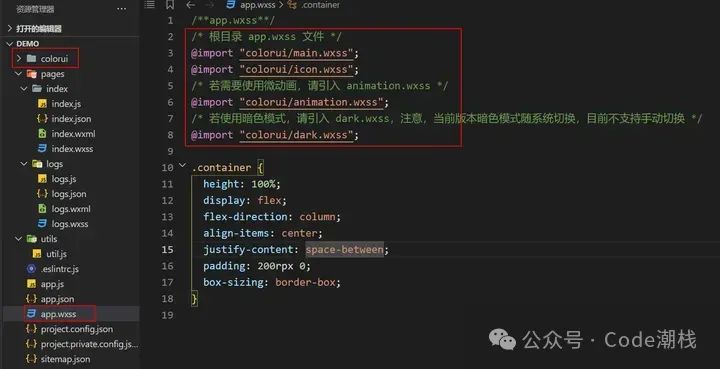
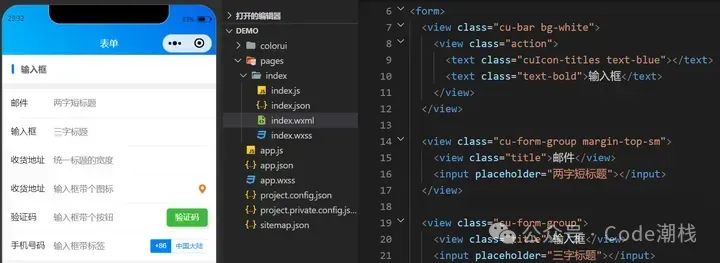
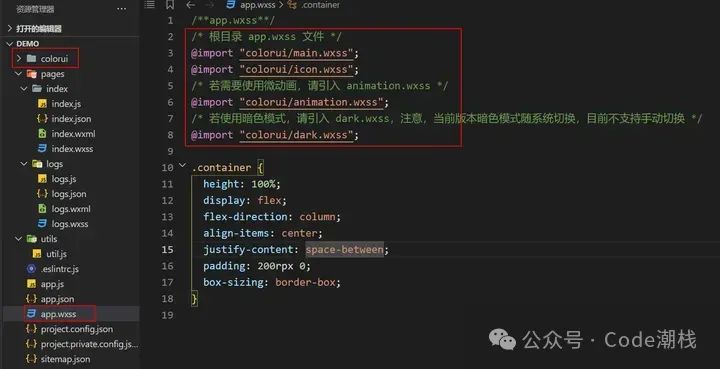
二、引入组件库
/* 根目录 app.wxss 文件 */
@import "colorui/main.wxss";
@import "colorui/icon.wxss";
/* 若需要使用微动画,请引入 animation.wxss */
@import "colorui/animation.wxss";
/* 若使用暗色模式,请引入 dark.wxss,注意,当前版本暗色模式随系统切换,目前不支持手动切换 */
@import "colorui/dark.wxss";



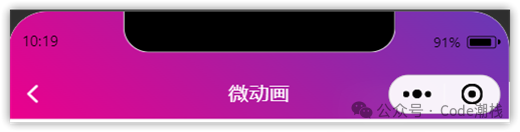
三、自定义顶部导航栏(可选)
根据项目需要,决定是否自定义导航栏,示例导航栏代码在/colorui/components/cu-custom中,可自行修改相关参数进行配置。
onLaunch: function() {
wx.getSystemInfo({
success: e => {
this.globalData.StatusBar = e.statusBarHeight;
let custom = wx.getMenuButtonBoundingClientRect();
this.globalData.Custom = custom;
this.globalData.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
}
})
},
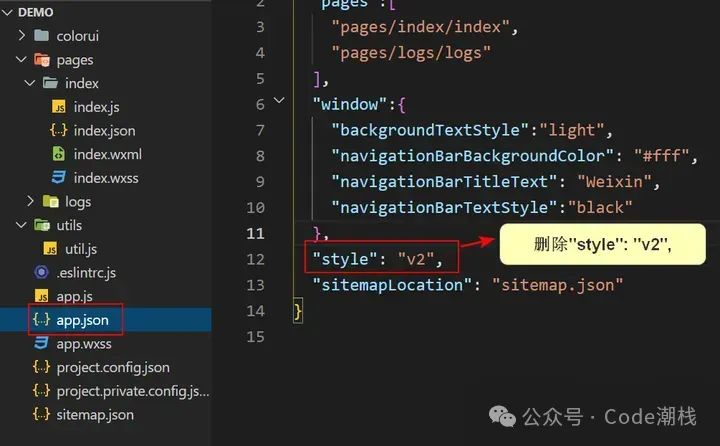
"window": {
"navigationStyle": "custom"
},
"usingComponents": {
"cu-custom":"/colorui/components/cu-custom/cu-custom"
}
<cu-custom bgColor="bg-gradual-pink" isBack="{{true}}">
<view slot="backText">返回</view>
<view slot="content">导航栏</view>
</cu-custom>
| 参数 | 作用 | 类型 | 默认值 |
|---|
| bgColor | 背景颜色类名 | String | '' |
| isBack | 是否开启返回 | Boolean | false |
| isCustom | 是否开启左侧胶囊 | Boolean | false |
| bgImage | 背景图片路径 | String | '' |
| isLucency | 背景透明 | Boolean | false |
| slot块 | 作用 |
|---|
| backText | 返回时的文字 |
| content | 中间区域 |
| right | 右侧区域(胶囊占位可使用范围很窄!)
|

V3 测试版:https://github.com/weilanwl/coloruiBeta
该文章在 2024/8/19 18:49:52 编辑过