在日常开发和学习中,交互式元素如工具提示(Tooltips)、弹出框(Popovers)、下拉菜单(Dropdown)、菜单(Menu),已经成为提升用户体验的重要组件。今天,我们将一起探索一个轻量级、功能丰富的 JavaScript 库——Tippy.js,它将帮助你轻松实现这些交互效果。
什么是Tippy.js?
Tippy.js 是一个由 Popper.js 驱动的,高度可定制的提示和弹出库。它支持鼠标、键盘和触摸输入,兼容 WAI-ARIA 标准,并且可以通过自定义 CSS 进行主题化。Tippy.js 的核心优势在于其智能定位引擎,能够自动处理翻转和溢出问题,确保提示内容始终可见。

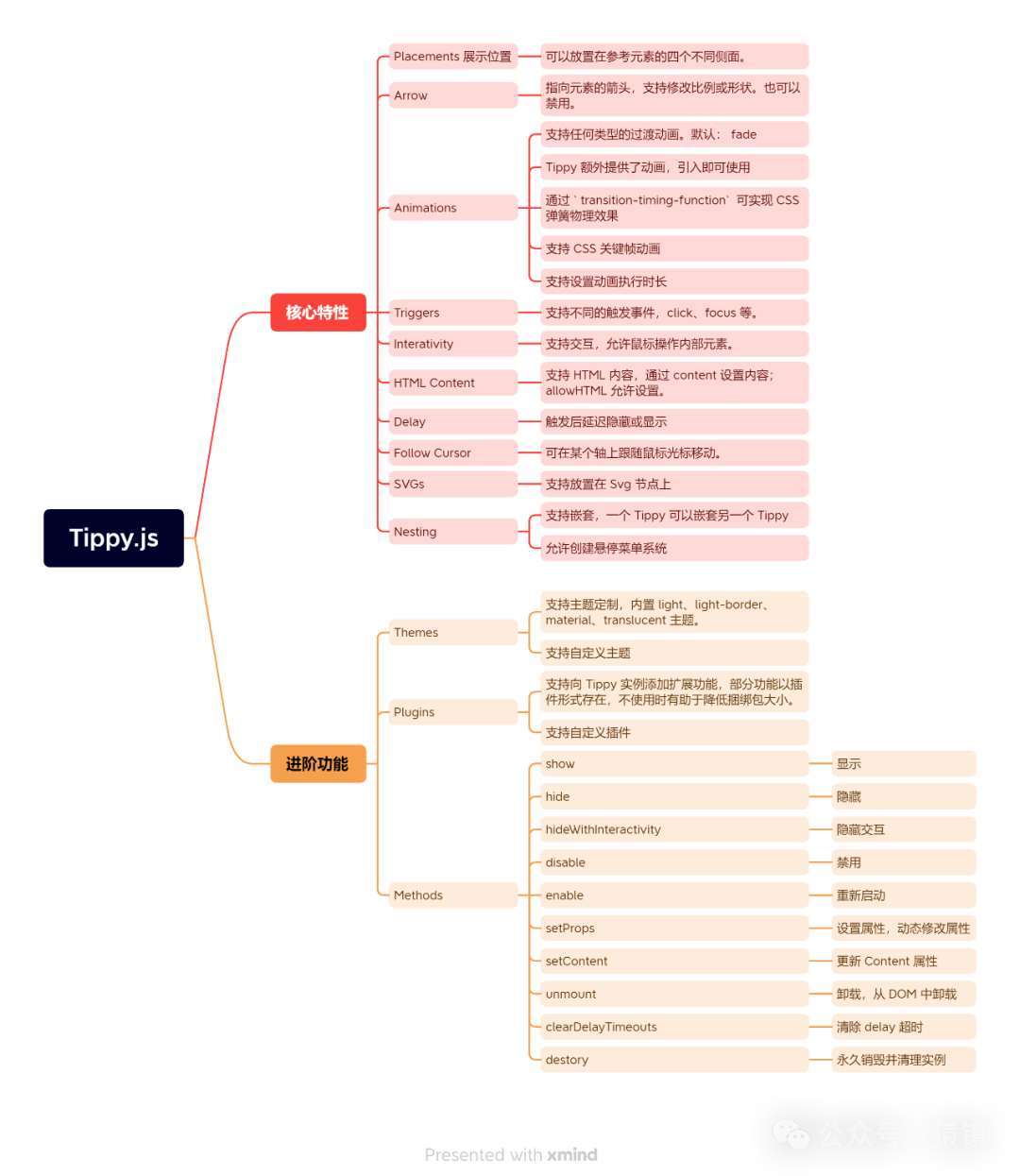
<获取思维导图,请公众号回复“Tippy.js”>
入门指南
首先,我们需要明确Tippy.js的安装方法。你可以通过在你的项目中引入Tippy.js的 JavaScript 文件,或者通过 npm 或 Yarn 安装 Tippy.js 来开始使用。
npm install tippy.js
# 或者
yarn add tippy.js
一旦安装完成,我们就可以开始创建我们自己的工具提示了。以下是一个简单的例子:
// HTML
<button id="myButton">Hover over me</button>
// JavaScript
import tippy from 'tippy.js';
// 创建工具提示
tippy('#myButton', {
content: 'Hello, Tippy.js!'
});
在上面的代码中,我们创建了一个按钮,当鼠标悬停在按钮上时,会显示一个包含 "Hello, Tippy.js!" 文本的工具提示。
核心特性
智能定位
Tippy.js 提供了多种定位选项,如 top, right, bottom, left,以及它们的变体(如 top-start, bottom-end)。如果空间不足,它会自动翻转到合适的位置。
响应式内容
Tippy.js 支持 HTML 内容,这意味着你可以在提示中嵌入复杂的 HTML 结构,甚至使用第三方库来增强提示内容。
定制化
Tippy.js 提供了丰富的选项,可以让你定制你的工具提示的外观和行为。你可以通过传递一个配置对象来定义工具提示的样式、触发方式、持续时间等等。
tippy('#myButton', {
content: 'Hello, Tippy.js!',
placement: 'right', // 工具提示出现的位置
arrow: true, // 是否显示箭头
duration: 300, // 动画持续时间
theme: 'light', // 主题
// 更多选项...
});
事件和交互
除了基本的悬停触发之外,Tippy.js还支持更多的事件和交互方式。你可以使用事件回调函数来处理工具提示的生命周期事件,或者通过设置不同的触发方式来改变工具提示的行为。
tippy('#myButton', {
content: 'Hello, Tippy.js!',
trigger: 'click', // 点击触发工具提示
onShow(instance) {
console.log('Tooltip is visible');
},
onHide(instance) {
console.log('Tooltip is hidden');
}
});
主题和样式
Tippy.js提供了一系列内置的主题,同时也支持自定义主题和样式。你可以根据你的应用程序的设计风格来选择合适的主题,或者自定义样式来满足特定需求。
tippy('#myButton', {
content: 'Hello, Tippy.js!',
theme: 'light', // 使用内置的亮色主题
// 或者自定义样式
theme: 'my-custom-theme',
// 更多自定义样式选项...
});
插件系统
Tippy.js 还支持插件,你可以使用或创建插件来扩展其功能。例如,你可以创建一个插件来实现提示框的自定义动画效果。
Tippy.js vs Popper.js
Tippy.js
1. 基于 Popper.js: Tippy.js 是建立在 Popper.js 之上的,它利用 Popper.js 的定位引擎来优化工具提示的显示位置,防止翻转和溢出。
2. 高度可定制: Tippy.js 提供了丰富的配置选项,允许开发者自定义工具提示的样式、动画、触发方式等。
3. 轻量级: Tippy.js 的核心库(不包括 Popper.js)大约只有 5.5 KB,这使得它在性能方面表现出色,尤其是在低端设备上。
4. 无障碍性: Tippy.js 兼容 WAI-ARIA,这有助于提高工具提示的无障碍性。
5. 现代特性: 支持 TypeScript,并且可以与现代前端框架(如 React、Vue、Angular)很好地集成。
6. 易于使用: 提供了开箱即用的解决方案,使得创建基本的工具提示变得非常简单。
Popper.js
1. 定位引擎: 本身不是一个工具提示库,而是一个强大的定位引擎。它专注于解决绝对2. 定位元素(如工具提示)相对于另一个元素(参考元素)的定位问题。
2. 灵活性和控制: 提供了广泛的配置选项和修饰符系统,允许开发者创建符合特定需求的工具提示。
3. 响应式设计: 能够自动重新计算工具提示的位置,以适应视口尺寸的变化,这对于响应式设计尤为重要。
4. 浏览器支持: 在不同浏览器和设备上都有良好的支持。
5. 社区和文档: 拥有一个活跃的社区和详尽的文档,这为开发者提供了强大的支持和资源。
如果你需要更多的控制和定制选项,Popper.js 是一个很好的选择。它的灵活性、广泛的配置和修饰符系统使你能够创建满足特定需求的工具提示。如果你更注重简单性和轻量级的实现,Tippy.js可能是更好的选择。它通过 HTML 模板和 CSS 提供了定制化,并且没有依赖,易于集成到任何项目中。
总结
通过本文的介绍,我们了解了Tippy.js的基本概念以及如何使用它来创建漂亮而灵活的工具提示。无论你是新手还是经验丰富的开发者,Tippy.js都能帮助你轻松地增强你的Web应用程序的用户体验。
该文章在 2024/10/12 10:29:24 编辑过