CSS 21天入门:链接
|
admin 2024年10月18日 22:36
本文热度 1819
2024年10月18日 22:36
本文热度 1819
|
前面的 HTML 教程图片与超链接里,讲过链接的标签,现在来看看对于链接有哪些样式。
链接的状态
链接不同于普通文字,它可以点击,而点击用到了鼠标。
结合可点击和鼠标是否在链接上面,链接分成以下四个状态:
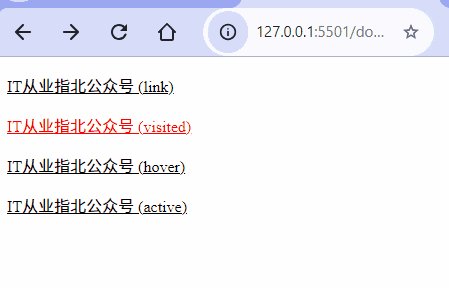
a:link - 正常的链接,也就是没有被用户访问过的链接状态。
a:visited - 已经被用户访问过的链接,即点击过的链接状态。
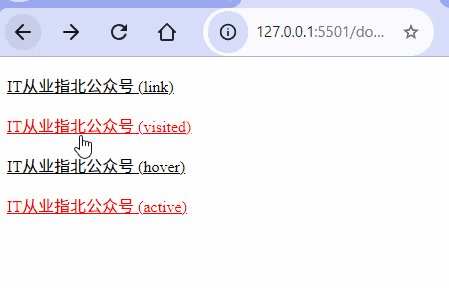
a:hover - 用户正要访问(点击),当用户鼠标放在链接上时的链接状态。
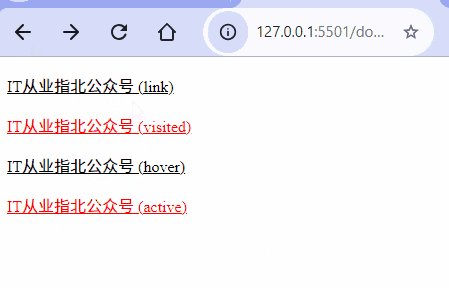
a:active - 用户正要访问(点击),当用户点击链接那一刻的链接状态。
a:link { color: black; } a:visited { color: red; } a:hover { color: orange; } a:active { color: green; }
<p><a href="../../html/sample-code/2-2-1.html">IT从业指北公众号 (link)</a></p> <p> <a href="../../html/sample-code/2-3-1.html">IT从业指北公众号 (visited)</a> </p> <p><a href="../../html/sample-code/2-4-1.html">IT从业指北公众号 (hover)</a></p> <p><a href="../../html/sample-code/2-5-1.html">IT从业指北公众号 (active)</a></p>

当为链接定义以上不同状态时,要遵守顺序,即:
有一个帮助记忆的方法,记住爱(Love)恨(hate)的英文单词,上述的状态首字母落在这两个单词中间。
L(link)OV(visited)E 和 H(hover)A(active)TE
链接样式
上面展示了修改不同状态下的链接颜色,除颜色,还有其它样式可以修改。
下划线
默认情况下,链接包含下划线,如果不想要下划线,可以去掉。
a:link { text-decoration: none; }
text-decoration 默认值是 underline。
背景颜色
链接的背景同样可以改变,使用 background-color 就可以。
a:link { background-color: yellow; }
可以为四种不同状态下的链接指定不同的背景色。
链接实例
通过上述的样式的样式组合,可以实现专业又好看的链接样式,以下示例供参考。
div a:link { background-color: green; color: white; padding: 10px; border: 1px solid green; text-decoration: none; } div a:visited { background-color: white; color: blue; border: 1px solid blue; } div a:hover { border: 1px solid orange; background-color: white; color: orange; } div a:active { color: green; background-color: white; border: 1px solid green; }
<div> <a href="../../html/sample-code/2-10-1.html">IT从业指北公众号</a> </div>
效果如下:
怎么样,看起来还不错吧?
总结
🍑 在 CSS 中链接有四种状态的样式可以设置,它们分别是 link, visited, hover 和 active。
🍑 当为同一个链接指定不同的状态样式时,要遵循上述顺序。
🍑 通过不同的样式组合,可以改变链接样式满足各种需求。
该文章在 2024/10/19 12:16:32 编辑过