在前端开发中,表单处理非常常见。
无论是用户注册、登录,还是提交反馈等等,表单都是与用户交互的重要方式。
使用 JavaScript,可以实现实时验证、动态更新和异步提交等功能,用以提升用户体验。
典型的使用场景
常的使用场景有如下 5 种:
表单验证:确保用户输入的数据符合预期格式和要求。
动态更新表单:根据用户的输入动态更新表单内容。
提交表单数据:通过 AJAX 提交表单数据,而无需刷新页面。
处理表单事件:处理各种表单事件,如 focus、blur、change 等。
防止重复提交:防止用户多次点击提交按钮导致表单重复提交。
咱们通过一个具体的例子来分别讲述上述场景的使用。
假设我们现在有一个注册页面,要求用户输入邮箱,选择国家、城市。
<form id="registrationForm"> <label for="email">邮箱:</label> <input type="email" id="email" name="email" oninvalid="this.setCustomValidity('邮箱地址不能为空,请输入有效的邮箱地址。')" oninput="setCustomValidity('')" required /> <span id="emailError" class="error"></span><br /> <label for="country">选择国家:</label> <select id="country" name="country" oninvalid="this.setCustomValidity('国家不能为空,请选择国家')" oninput="setCustomValidity('')" required > <option value="">请选择国家</option> <option value="China">中国</option> <option value="USA">美国</option> <option value="Canada">加拿大</option> </select> <span id="countryError" class="error"></span><br /> <label for="city">选择城市:</label> <select id="city" name="city" oninvalid="this.setCustomValidity('城市不能为空,请选择城市')" oninput="setCustomValidity('')" required > <option value="">请选择城市</option> </select> <span id="cityError" class="error"></span><br /> <button id="submitButton" type="submit">注册</button> </form>
看一下实现的效果:

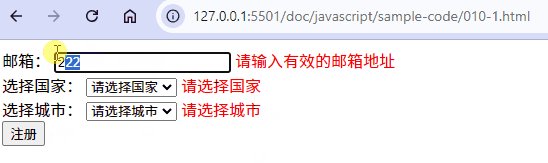
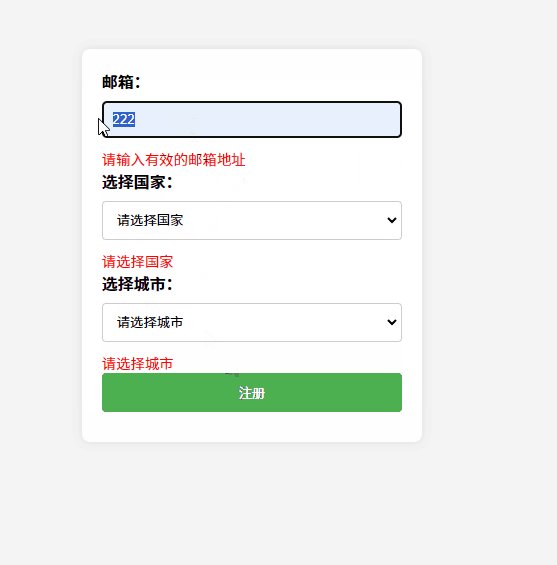
表单验证
为邮箱地址添加了一个验证,如果输入的字符串中不含有@符号,则有警告信息。
这一部分的实现则是通过添加 submit 事件的处理达成的。
document .getElementById('registrationForm') .addEventListener('submit', function (event) { var isValid = true; // 验证邮箱格式 var email = document.getElementById('email').value; var emailError = document.getElementById('emailError'); if (!email.includes('@')) { emailError.textContent = '请输入有效的邮箱地址'; isValid = false; } else { emailError.textContent = ''; } // 验证国家选择 var country = document.getElementById('country').value; var countryError = document.getElementById('countryError'); if (country === '') { countryError.textContent = '请选择国家'; isValid = false; } else { countryError.textContent = ''; } // 验证城市选择 var city = document.getElementById('city').value; var cityError = document.getElementById('cityError'); if (city === '') { cityError.textContent = '请选择城市'; isValid = false; } else { cityError.textContent = ''; } // 如果验证不通过,阻止表单提交 if (!isValid) { event.preventDefault(); } });
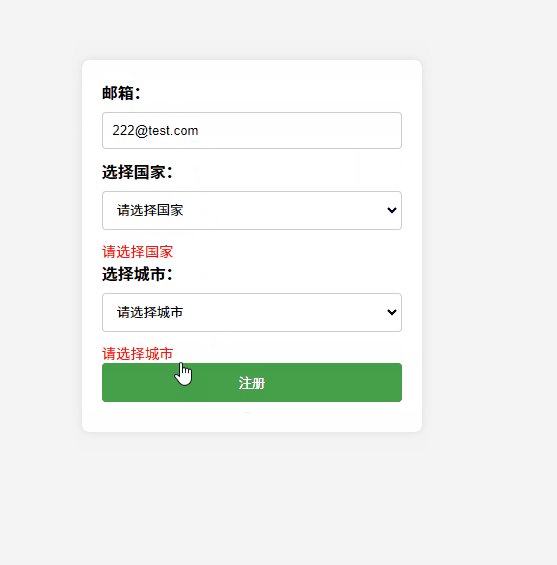
这里不仅验证了邮箱,包括国家和城市的选择也都进行了验证。
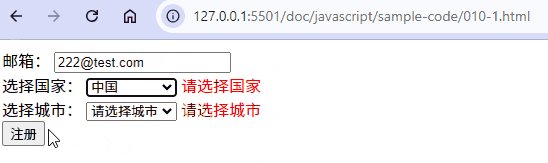
动态更新表单
通过上述的例子,可能注意城市的信息是根据国家动态更新的,这一部分的动态更新的实现如下:
document.getElementById('country').addEventListener('change', function () { var country = this.value; var citySelect = document.getElementById('city'); citySelect.innerHTML = ''; // 清空之前的选项 var cities = { China: ['北京', '上海', '广州', '深圳'], USA: ['New York', 'Los Angeles', 'Chicago', 'Houston'], Canada: ['Toronto', 'Vancouver', 'Montreal', 'Calgary'], }; var defaultOption = document.createElement('option'); defaultOption.value = ''; defaultOption.textContent = '请选择城市'; citySelect.appendChild(defaultOption); //添加其它城市作为选项 if (country && cities[country]) { cities[country].forEach(function (city) { var option = document.createElement('option'); option.value = city; option.textContent = city; citySelect.appendChild(option); }); } });
提交表单数据
可以通过 XMLHttpRequest 或 fetch API 提交表单数据,而无需刷新页面。
这种方法通常用于异步提交表单数据(AJAX)。
document .getElementById('registrationForm') .addEventListener('submit', function (event) { event.preventDefault(); // 阻止默认提交行为 var formData = new FormData(this); //假设有一个页面为/submit,那么这里就是提交表单数据到这个页面进行处理。 fetch('/submit', { method: 'POST', body: formData, }) .then((response) => response.json()) .then((data) => console.log(data)) .catch((error) => console.error('Error:', error)); });
处理表单事件
JavaScript 可以处理各种表单事件,如 focus、blur、change 等,以增强用户体验。
例如,当输入框获得焦点时显示提示信息,当输入框失去焦点时进行验证。
var input = document.getElementById('email'); //当输入框获得焦点时显示提示信息 input.addEventListener('focus', function () { document.getElementById('hint').textContent = '请输入邮箱'; }); //当输入框失去焦点时检查用户名长度是否至少为 5 个字符。 input.addEventListener('blur', function () { if (this.value.length < 5) { alert('邮箱至少需要5个字符'); } });
防止重复提交
为了防止用户多次点击提交按钮导致表单重复提交,可以在提交表单后禁用提交按钮。
document .getElementById('registrationForm') .addEventListener('submit', function (event) { var submitButton = document.getElementById('submitButton'); submitButton.disabled = true; });
总结
前面已经看完了实现效果了,再看一版美化过的界面。

该文章在 2024/10/24 9:26:31 编辑过