WEB前端性能优化——Gzip压缩,压缩率 65%
|
admin 2024年11月20日 12:10
本文热度 2051
2024年11月20日 12:10
本文热度 2051
|
本文转载于稀土掘金技术社区,作者:jiayinkong
原文链接:https://juejin.cn/post/7426886728060059683
什么是Gzip压缩
gzip是一种文件压缩格式,它可以将文件压缩为较小的大小,以便更快地在网络上传输或存储在磁盘上。
gzip压缩算法适用于文本类型的数据,通常用于压缩Web服务器上的静态资源文件,例如HTML,CSS,JavaScript文件和其他文本文件。当客户端请求这些文件时,Web服务器会将它们压缩为gzip格式并将其发送到客户端,这可以显著提高网站的加载速度和性能。
gzip压缩是一种有损压缩,这意味着压缩后的文件可能会损失一些细节和精度,但通常不会对文件的实用性造成太大影响。
优点
减少文件大小,gzip压缩比率在3到10倍左右,可以大大节省服务器网络带宽。
缺点
- 开启gzip后会额外增加很多cpu开销,无论是服务器压缩还是前端解压缩都需要消耗cpu。
- 对图片压缩支持不太好,会出现体积变大或图片失真问题。
如何开启 Gzip
两个先行条件
- 服务器支持并开启gzip压缩服务(nginx、IIS、Apache、tomcat服务器都支持)
- 客户端(浏览器)支持Gzip解压服务,目前主流浏览器都支持Gzip解压服务,除了IE(可通过Nginx配置 disabled)
判断是否已开启Gzip服务
- 服务器开启了 Gzip 压缩,http响应头出现:
Content-Encoding: gzip - 客户端支持 Gzip 压缩,http请求头出现:
Accept-Encoding: gzip
服务器支持 gzip 压缩的方式
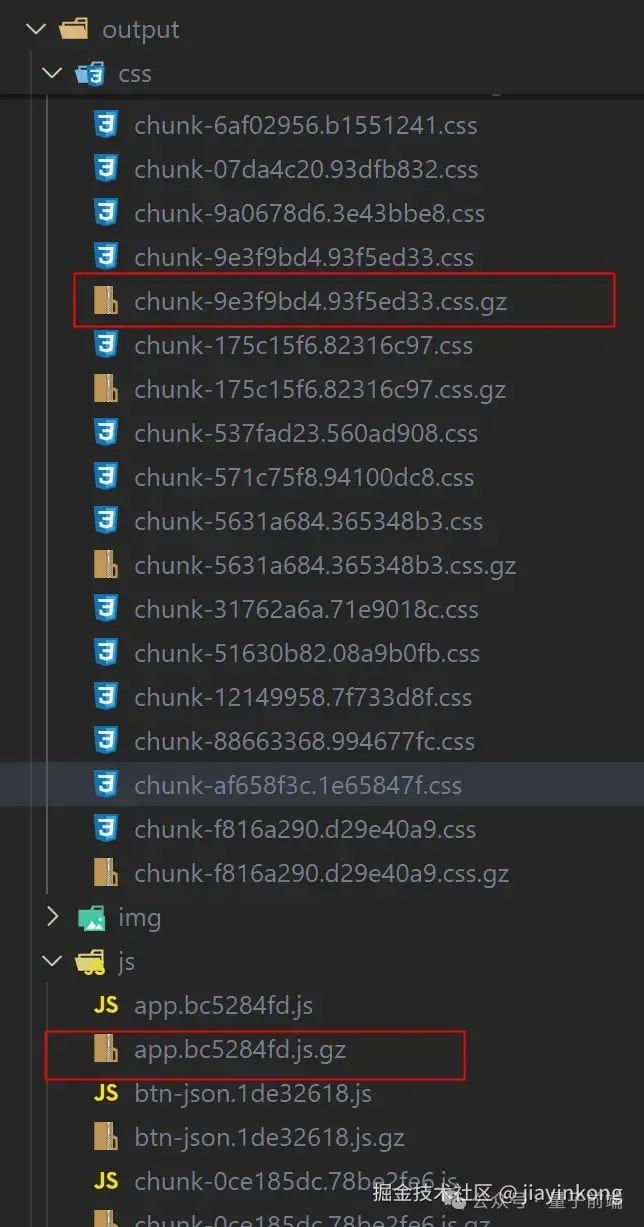
- 打包的时候生成对应的 .gz 文件,浏览器请求xxx.js资源时,服务器返回对应的xxx.js.gz文件。
- 浏览器请求xx.js时,服务器对xx.js进行压缩后传输给浏览器
webpack 搭配 nginx 配置的作用
减少服务器压缩文件的压力
即:webpack 打包的时候生成资源对应的 .gz 文件,浏览器请求xxx.js(或xxx.css)资源时,服务器直接返回对应的xxx.js.gz(或xxx.css.gz)文件
webpack 配置
构建过程中为每个资源文件生成一个 .gz 后缀的压缩文件,然后可以配置 web 服务器(nginx),使其优先提供这些 gzip 压缩文件。
- compression-webpack-plugin 4.0.1
// vue.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const CompressionPlugin = require('compression-webpack-plugin'); // 4.0.1
module.exports = {
...
configureWebpack: {
new BundleAnalyzerPlugin(),
plugins: [
new CompressionPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip', //压缩算法
test: /.js$|.css$|.html$/,
threshold: 10240, // //压缩超过此大小的文件,以字节为单位
minRatio: 0.8,
deleteOriginalAssets: false, //删除原始文件只保留压缩后的文件
}),
],
}
打包pnpm build:test
打包产物大小对比
打包后资源大小超过 10 KB 的会生成对应的 .gz 文件

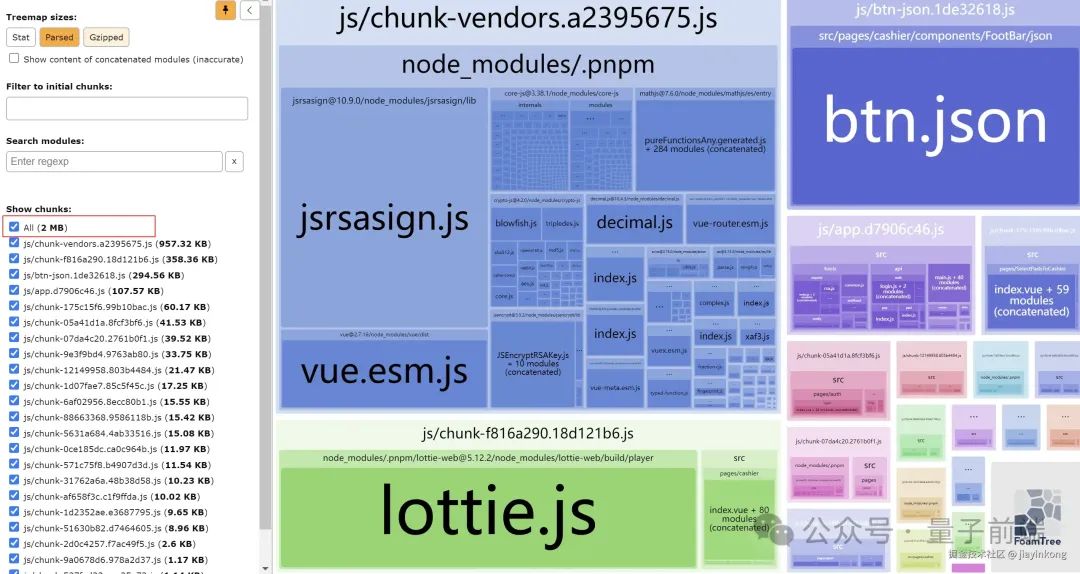
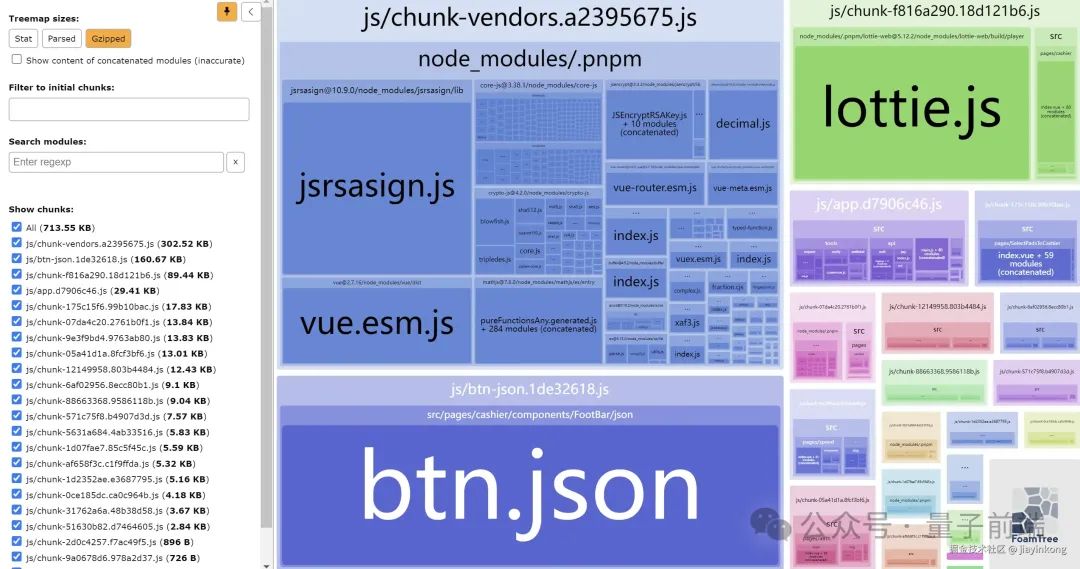
bundle 分析
- Gzip 压缩后的资源大小,总 713.55 KB,压缩率 65%
713.55 KB = 0.7 MB
2MB * (1 - x)= 0.7MB
x = 65%
原资源大小

Gzip 压缩后的大小

nginx配置
确保在 nginx 中配置:gzip_static: on; 指令。
告诉 nginx 在提供文件时优先查找对应的 .gz 版本,如果找到,nginx 会提供 .gz 文件而不是原始文件,并且还会自动设置正确的 Content-Encoding 响应头。
当浏览器支持 gzip 压缩且请求特定资源时,如果对应的 .gz 文件存在,nginx 就会直接提供该压缩文件,从而减少数据传输量,加快网页加载速度。
gzip on; # 开启Gzip压缩
gzip_disable "msie6"; # IE 对 Gzip 压缩不友好,禁掉
gzip_buffers 4 16k; # 获取多少内存用于缓存压缩结果,4 16k表示以16k*4为单位获得,默认 4 8k
gzip_comp_level 6; # 压缩比{1 - 9},1处理压缩速度最快,9最慢(传输快但消耗CPU)
gzip_static: on; # 告诉 nginx 在提供文件时优先查找对应的 .gz 版本
gzip_http_version 1.1; # 识别http协议的版本,早期浏览器可能不支持gzip自解压,用户会看到乱码,默认1.1
gzip_min_length 10k; // 超过 10Kb才压缩
gzip_types text/plain text/plain application/javascript application/x-javascript text/css application/xml text/javascript
Lighthouse 性能优化分析
| 指标名称 | Google 性能指标得分区间 | 优化前 | 优化后 |
|---|
| Lighthouse Performance 评分(单位:分) | 90 -100 优50 -89 良好0 - 49 差 | 65分 | 82分 |
| FCP(First Contentful Paint 首次内容绘制,单位:s) | 0 - 1.8 快速1.8 - 3 中等3 以上 慢 | 1.7s | 0.9s |
| LCP(Largest Contentful Paint 最大内容绘制,单位:s) | 0 - 2.5 快速2.5 - 4 中等4 以上 慢 | 4.1s | 2.3s |
| Speed Index(速度指数) | 0 - 3.4 快速3.4 - 5.8 中等5.8 以上 慢 | 2.4s | 1.4s |
| TBT(Total Blocking Time 总阻塞时间,单位:ms) | 0 - 200 快速200-600 中等600 以上 慢 | 60ms | 100ms |
该文章在 2024/11/20 16:41:06 编辑过